Installation progress - how to go

Everyone knows progress indicators during the installation of software. They are a nice visual solution to inform the user about the current state of a process.
Progressbars pass the time and inform us:
- how long a process will take in total
- what is the current status
- how long it will take until the process is finished
- and should stop if an error occurs
Our example is about parts of the Joomla! installation. The users should be informed about which steps are currently being processed. If the installation is interrupted, the system reports what went wrong. This information is particularly important for subsequent troubleshooting.

Solution Part 1: Bootstrap
Displaying the progress bar visually on the screen - using the Bootsstrap 5 framework - is not a problem at all. Bootstrap does not rely on the native progress element here, but instead uses a div element with appropriate aria attributes.
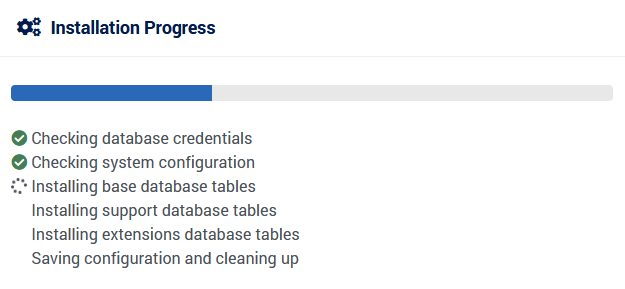
The actual installation process - with its individual steps - is displayed as a list below the progress bar. The list elements are displayed one by one and are marked with a green check mark.
But what is the problem now?
Wrong assumption:
People who access our installation auditorily should receive exactly the same information as sighted people.
While the installation is running, I, as a sighted person, can look at the progress bar, the text below it or out of the window.
Screen reader users cannot. Not listening is difficult. Also, only the status of the progress bar or the text below it in the list can be detected.
The focus is always on one element only. In terms of accessibility this can't be right, we thought.... and started to make the whole thing worse.
We outputted the full content of the status messages with the progress bar. This resulted in screen readers getting choked up. The installation process was simply too short for the status messages to be pronounced properly.
So we shortened our messages textually , Step 1 , Step 2, Step 3 ... and added a time delay to our script.
The text below we have prefixed these shortenings so that the assignments can be understood. So after the motto Step 1 is the database and so on. Aria-describedby establishes the relationship to the heading.
<h2 id="loadinglabel">Installation:</h2>
<div class="progress">
<div id="progress-bar" aria-describedby="loadinglabel" class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="width: 0%;"></div>
<p id="progress-status" role="status"> Step 1 </p>
</div>SCRIPT:
....
for (let i = 0; i < messages.length; i++) {
setTimeout(function () {
document.getElementById('progress-status').innerText = "Step" + (i + 1) + " of " + messages.length;
progress.setAttribute('aria-valuenow', Math.round(100/messages.length * (i + 1 )));
progress.style.width= Math.round(100/messages.length * (i + 1 )) + '%';
if(i == messages.length -1)
{document.getElementById('progress-status').innerText= 'Installation finished ' ;}
}, 3000 * i)}
...http://der-auftritt.de/tests/bootstrapsteps.html
Screen reader tests:
The result was not bad at all.
Narrator and NVDA Firefox
Ignore the progress bar output and behave as follows:
- Step 1 of 5
- Step 2 of 5
- Step 3 of 5
- Step 4 of 5
- Installation finished
Jaws auf Chrome und Firefox
Seems to output the progresbar only every 10 seconds, otherwise it behaves as described above.
- Step 1 of 5 20
- Step 2 of 5
- Step 3 of 5 60
- Step 4 of 5
- Installation finished
Solution part 2 : native progress element
As long as native HTML offers solutions, they are preferable to using ARIA. Native technologies are far more robust. Browser support for the Progress element is now quite good. The design can also be customized well using vendor prefixes in CSS. The progess element and the status message have been packed into a label and thus grouped in a meaningful way.
After talking to screen reader users, a very big surprise emerged for me. Most of them didn't care what was happening during the installation.
The information that:
- the installation is running,
- is completed
- or just throwing out an error/li>
is completely sufficient for them.
For this reason, we have adapted the text of the status messages and reduced them to this essential information.
Testcase https://der-auftritt.de/tests/final.htm
Screen reader tests:
NVDA und Narrator
Generates a beep at each step and speaks:
- Installation running
- Installation running
- Installation running
- Installation running
- Installation finished
Jaws
only speaks every 10 seconds
- Installation running
- Installation finished
Conclusion: Less is more
It seems almost irrelevant which technical variant we use, much more important are the content statements that are made.
Status and error messages need to be short but still meaningful.
Both the native test case Testcase https://der-auftritt.de/tests/final.htm and the textual bootstap variant https://der-auftritt.de/tests/bootstrap.html seem to do the job. Personally, I would prefer the native variant because the code seems much cleaner to me and I assume the performace is significantly better.
Notizen:
I learned that in NVDA you have to activate the progressbar with U, Jaws only prints the status of the progressbar every 10 seconds. Aria-label is really dangerous and sometimes even bites. Aria-describedby is always better. And as always: Less is more!